อินโฟกราฟิกช่วยให้คุณเผยแพร่แนวคิดที่สามารถลดความซับซ้อนของข้อมูลที่ยากต่อการดึงดูดผู้ที่มองเห็นได้ในไม่กี่วินาที ในบทความนี้จะแสดงวิธีสร้างและทำให้อินโฟกราฟิกเคลื่อนไหว โดยใช้ PowerPoint
ขั้นตอนที่1 สร้างสี่เหลี่ยมผืนผ้า
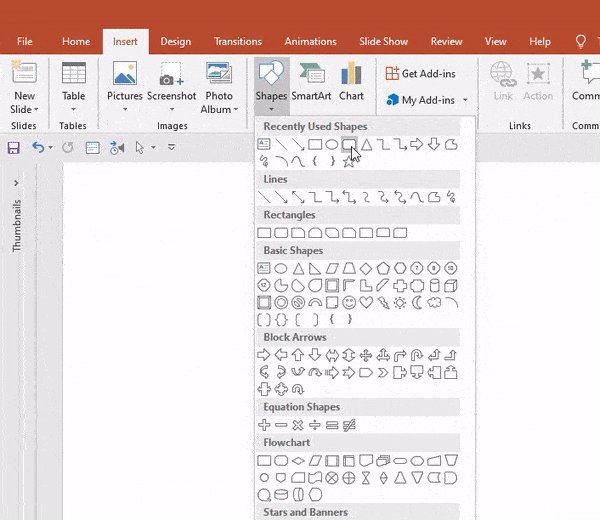
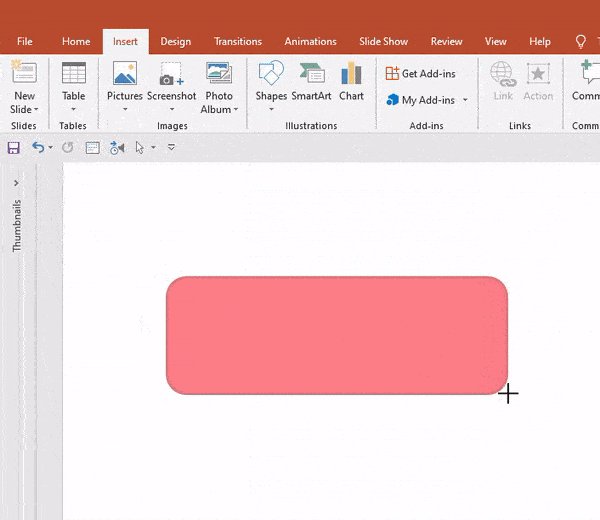
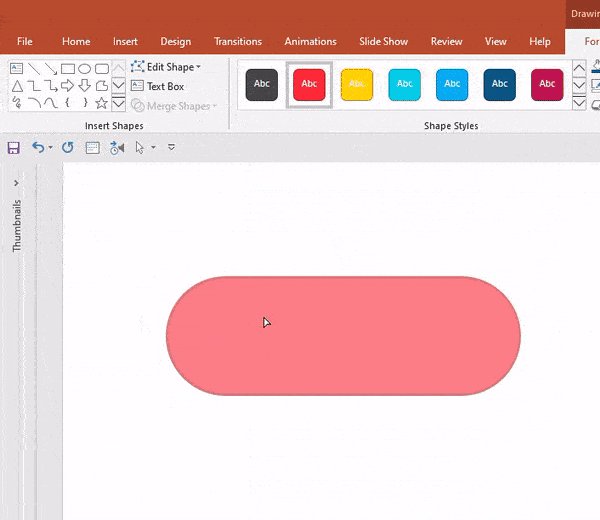
เริ่มต้นด้วยการสร้างสี่เหลี่ยมผืนผ้าธรรมดาที่ ไปที่ แทรก→รูปร่าง→สี่เหลี่ยมผืนผ้า→แล้วลากเพื่อปรับเปลี่ยนรูปร่าง

ขั้นตอนที่2 เพิ่มมิติข้อมูล
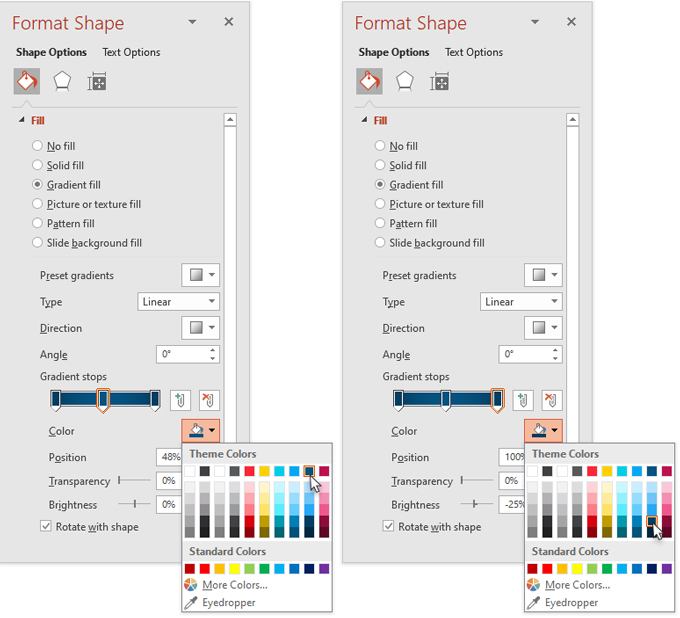
เพิ่มมิติด้วยการไล่ระดับสีเชิงเส้น ใช้สีมาตรฐานจากชุดรวม และการตั้งค่าการไล่ระดับสีจะแสดงไว้ด้านล่าง ใช้สีน้ำเงินเข้มที่ด้านสุดและสีน้ำเงินอ่อนตรงกลาง

ขั้นตอนที่3 สร้างเอฟเฟกต์
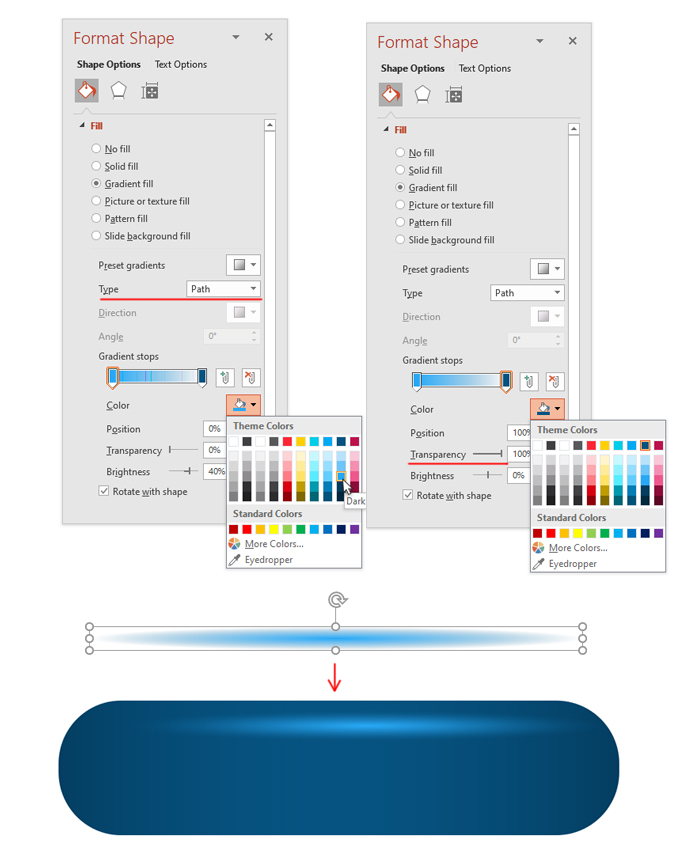
ในการดำเนินการนี้ให้สร้างวงรี และตั้งค่าประเภทการไล่ระดับสีเป็น “เส้นทาง” เลือกสีน้ำเงินอ่อนที่จางลงเป็นสีที่อ่อนกว่า จากนั้นตรวจสอบให้แน่ใจว่าได้ตั้งค่าความโปร่งใสเป็น 100% สุดท้ายวางวงรีชิมเมอร์ไว้ด้านบนของรูปทรงเดิม

ขั้นตอนที่4 สร้างมุมมน
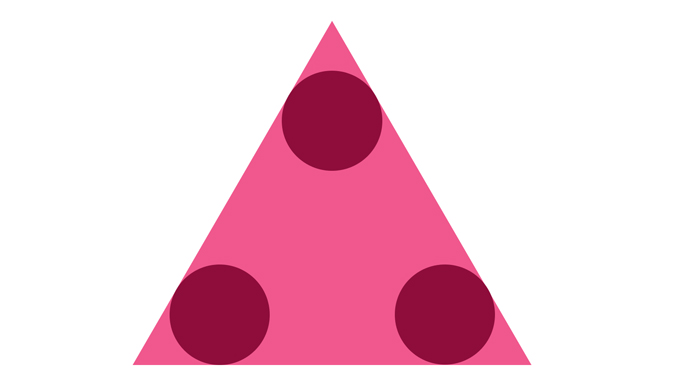
ไม่เหมือนกับ Illustrator การสร้างสามเหลี่ยมที่มีมุมโค้งใน PowerPoint นั้นยุ่งยาก โดยหลักแล้วคุณจะเจาะเข้าไปในสามเหลี่ยมและวางวงกลมไว้ที่มุมแต่ละมุม

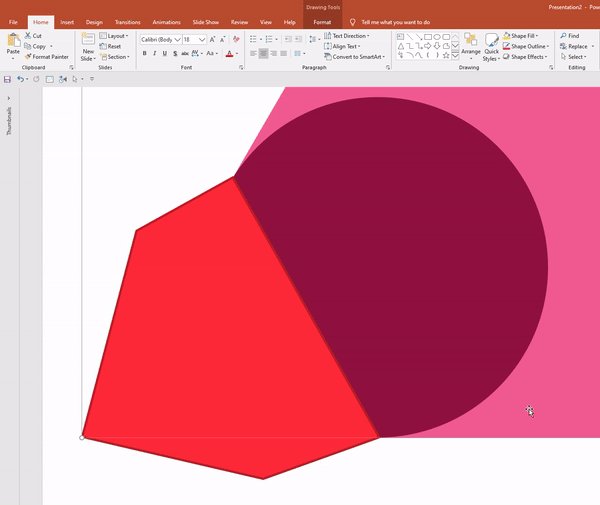
จากนั้นไปที่แทรก→รูปร่าง→อิสระ→รูปร่างและวาดรูปทรงใดก็ได้โดยเชื่อมจุดสัมผัสระหว่างวงกลมกับสามเหลี่ยม

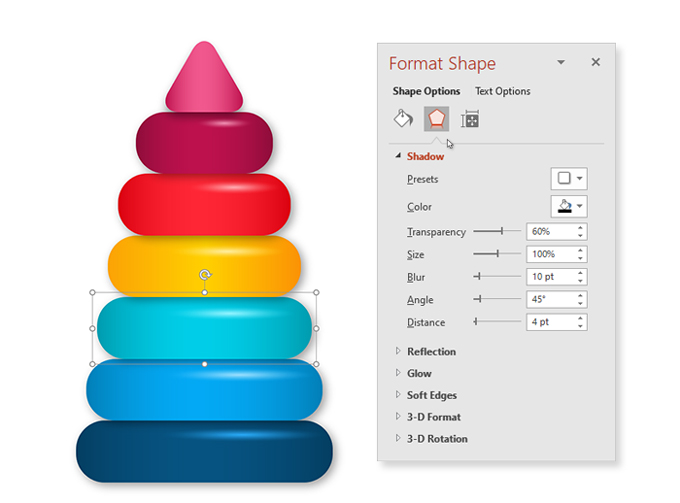
ขั้นตอนที่5 เพิ่มเงา
เพื่อให้ภาพสมจริงยิ่งขึ้น เรามาเพิ่มเงาให้กับแต่ละองค์ประกอบแยกกัน

ขั้นตอนที่6 วาดฉลากคอนเทนเนอร์
รูปร่างที่จะมีป้ายกำกับขั้นตอน วาดรูปสี่เหลี่ยมผืนผ้าและปรับเปลี่ยนรูปร่าง แก้ไขจุดคุณลักษณะ ตรวจสอบให้แน่ใจว่าความสูงของรูปสี่เหลี่ยมผืนผ้าเท่ากับความสูงของวงแหวนพีระมิด

จากนั้นวาดคอนเทนเนอร์ฉลากที่เหลือโดยใช้การไล่ระดับสีเดียวกับที่คุณใช้สำหรับวงแหวนปิรามิดที่อยู่ติดกัน แต่ละบรรทัดควรสั้นกว่าบรรทัดก่อนหน้า

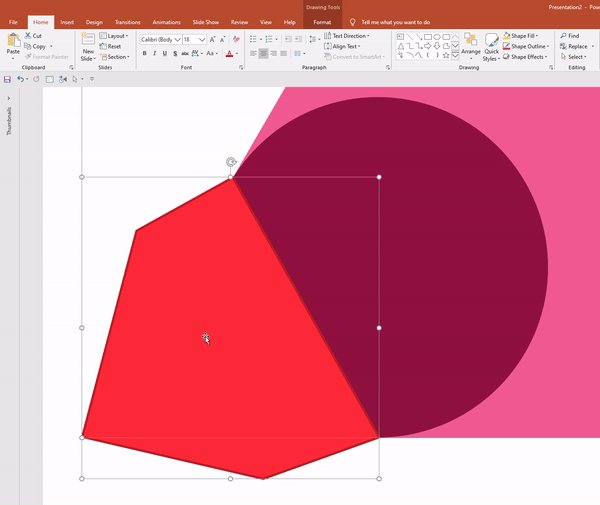
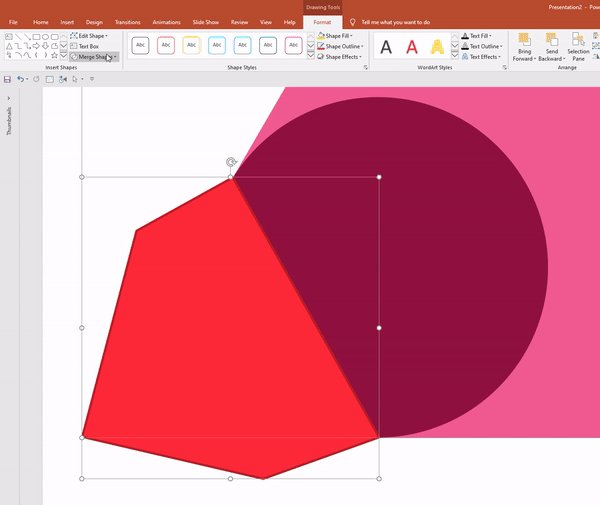
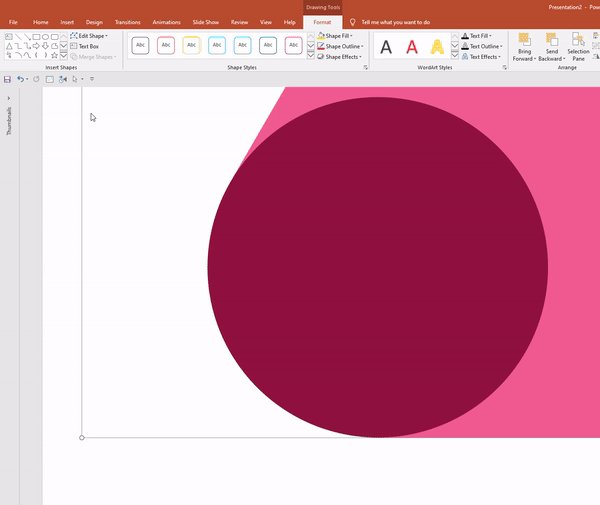
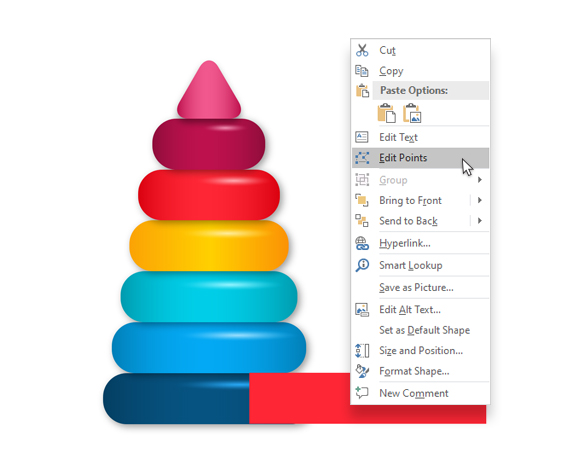
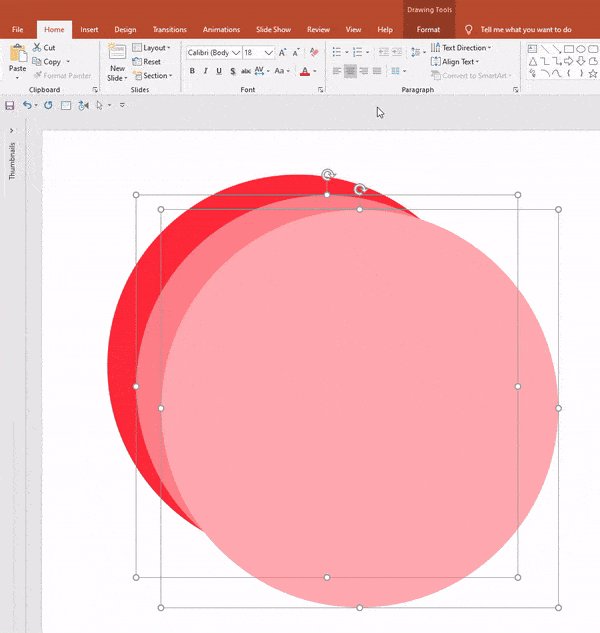
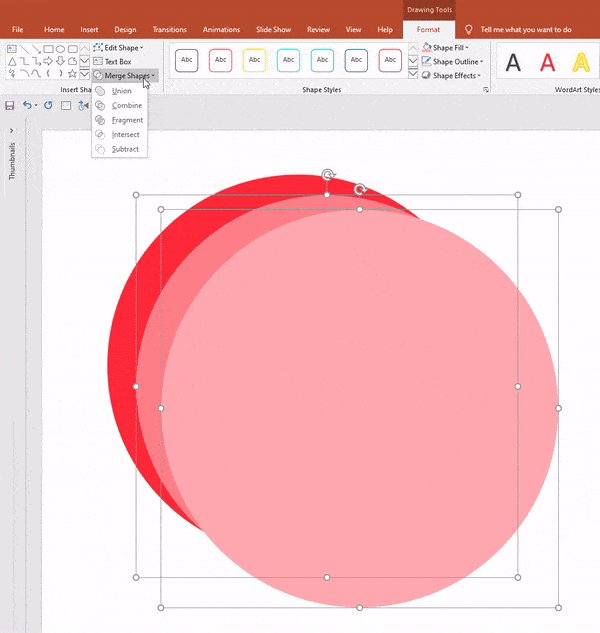
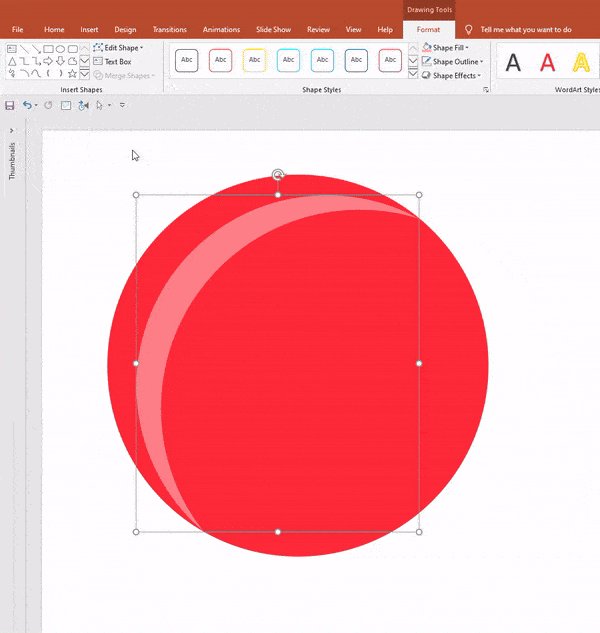
ขั้นตอนที่7 การออกแบบลูกบอล
วาดวงกลม 3 วง แล้ววางตามที่แสดงด้านล่าง วงกลมล่างสองวงมีเส้นผ่านศูนย์กลางเท่ากันในขณะที่วงกลมด้านบนมีขนาดใหญ่กว่าเล็กน้อย เลือกวงกลมตรงกลางจากนั้นวงกลมบนสุดแล้วไปที่รูปแบบ→ผสานรูปร่าง→ลบ

ขั้นตอนที่8 แทรกข้อความ
ถึงเวลาเพิ่มข้อความและไอคอนของคุณแล้ว ณ จุดนี้อินโฟกราฟิกก็พร้อมที่จะเป็นภาพเคลื่อนไหวแล้ว

ขั้นตอนที่9 ทำให้วงแหวนของพีระมิดเคลื่อนไหว
หากต้องการให้พีระมิดตกลงมาจากเบื้องบนทีละคน เพื่อให้บรรลุผลนี้ให้เลือกรายการที่ต่ำสุดและไปที่นิเมชั่นนิเมชั่น ตรวจสอบให้แน่ใจว่าได้กำหนดทิศทางเพื่อให้รูปร่างตกลงมาจากด้านบน สามารถทำได้ในตัวเลือกเอฟเฟกต์
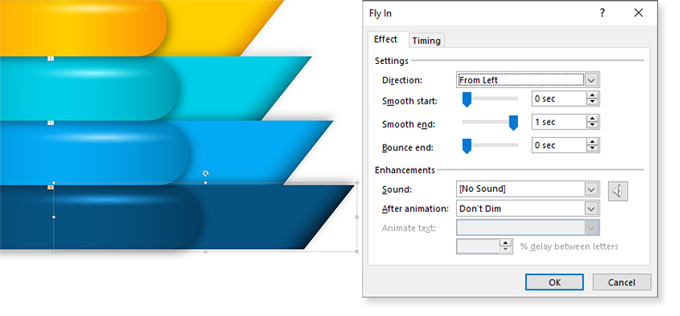
ขั้นตอนที่10 ทำให้ป้ายกำกับเคลื่อนไหว
มาจัดการกับภาพเคลื่อนไหวป้ายกำกับต่อไป เริ่มจากป้ายด้านล่างและใช้ Animation เดียวกัน→เพิ่ม Animation →Fly In

ขั้นตอนที่11 ทำให้ลูกบอลเคลื่อนไหว
ในการทำให้ลูกบอลเคลื่อนไหวเราจะใช้ Animation → เพิ่ม Animation → Bounce คุณสามารถเลือกเวลาได้ทุกเวลา
ขั้นตอนที่12 ทำให้ข้อความและไอคอนเคลื่อนไหว
ใช้หลักการเดียวกันทำให้ข้อความและไอคอนทั้งหมด ใช้เอฟเฟกต์สำหรับป้ายข้อความและไอคอนเส้นขยุกขยิกและ Fly In สำหรับไอคอนทั้งหมด แต่ละองค์ประกอบที่ตามมาถูกตั้งค่าให้มีการหน่วงเวลา 0.25 วินาที
เกาะติดข่าวสารการตลาดออนไลน์ เทคนิคการโปรโมทโฆษณา
แค่กดเป็นเพื่อนกับ ไลน์ @inDigital ที่นี่
Fanpage : INdigital การตลาดออนไลน์
ที่มา : creativemarket






