Google Fonts เป็นฟ้อนต์ที่ใช้ฟรีบนเว็บไซต์ มีให้เลือกใช้มากมายหลายรูปแบบ เราตามมาดูฟอนต์สวยๆและวิธีการใช้งานกัน
วิธีการใส่ฟ้อนต์ฟรี GOOGLE FONTS ในเว็บไซต์
- ไปที่เว็บไซต์ Google Fonts
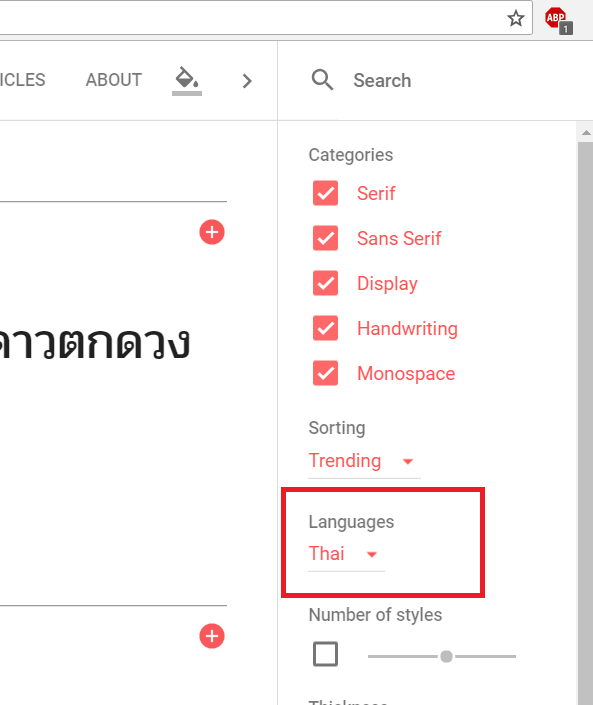
- ในเมนูด้านซ้าย เลือก Languages > Thai
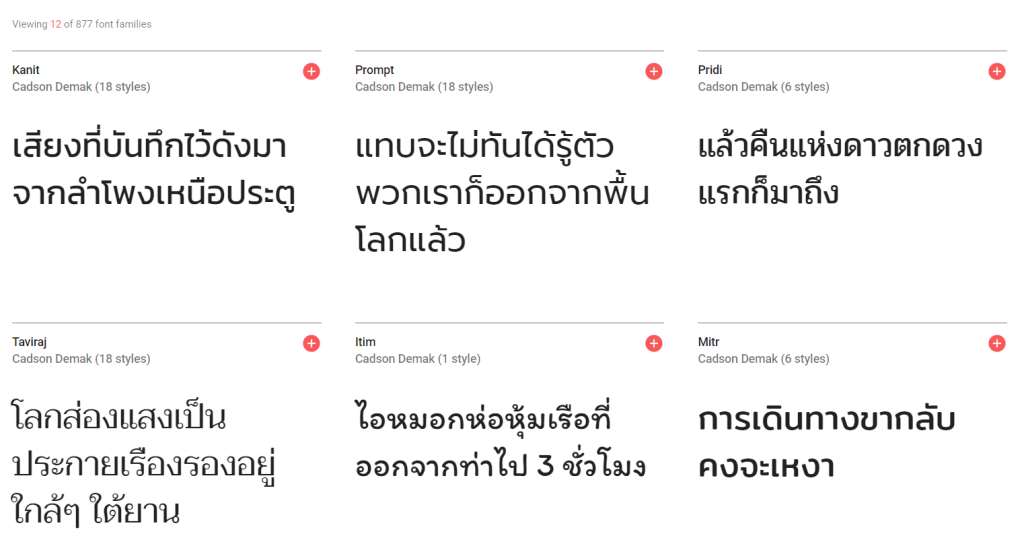
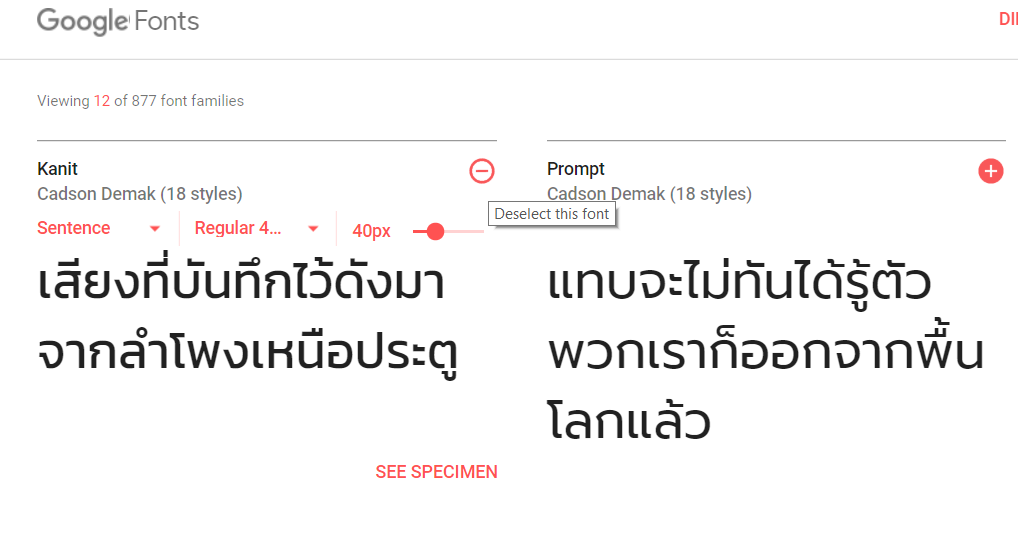
 3.เท่านี้ก็จะเจอกับฟ้อนต์ไทย 12 แบบสวย ๆ จาก Cadson Demak
3.เท่านี้ก็จะเจอกับฟ้อนต์ไทย 12 แบบสวย ๆ จาก Cadson Demak
 4. ถ้าชอบฟ้อนต์ไหน ก็กดปุ่ม + สีแดงที่มุมบนขวาของแต่ละฟ้อนตื จะมีบาร์ข้างล่างโผล่ขึ้นมาแสดงว่าเราเลือกไปกี่ฟ้อนต์แล้ว จะเลือกหลาย ๆ ฟ้อนต์ก็ได้
4. ถ้าชอบฟ้อนต์ไหน ก็กดปุ่ม + สีแดงที่มุมบนขวาของแต่ละฟ้อนตื จะมีบาร์ข้างล่างโผล่ขึ้นมาแสดงว่าเราเลือกไปกี่ฟ้อนต์แล้ว จะเลือกหลาย ๆ ฟ้อนต์ก็ได้
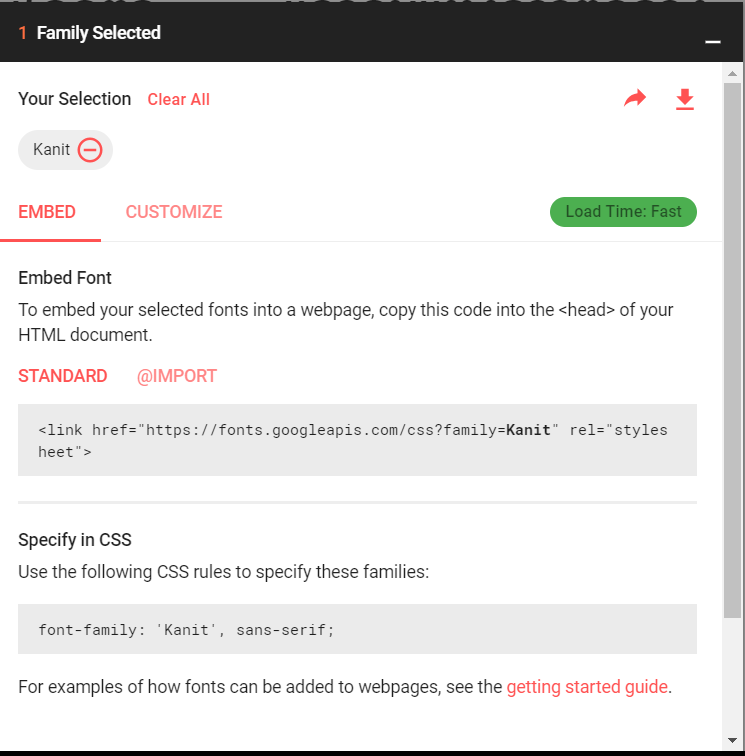
 5. เลือกเสร็จ คลิกที่บาร์สีดำที่เขียนว่า “X families Selected” ด้านล่าง หน้าต่างแนะนำวิธีการใช้งานฟ้อนต์ที่เราเลือกจะปรากฏขึ้นมา สามารถก็อปปี้โค้ดไปใช้ใน HTML / CSS ของเราได้เลยครับ
5. เลือกเสร็จ คลิกที่บาร์สีดำที่เขียนว่า “X families Selected” ด้านล่าง หน้าต่างแนะนำวิธีการใช้งานฟ้อนต์ที่เราเลือกจะปรากฏขึ้นมา สามารถก็อปปี้โค้ดไปใช้ใน HTML / CSS ของเราได้เลยครับ
 6. สำหรับโค้ด HTML นำไปใส่ในระหว่าง <head> … </head> ได้เลย หรือถ้าอยาก @import ใส่ CSS แทนสามารถเลือกแท็บ @IMPORT
6. สำหรับโค้ด HTML นำไปใส่ในระหว่าง <head> … </head> ได้เลย หรือถ้าอยาก @import ใส่ CSS แทนสามารถเลือกแท็บ @IMPORT
7. สำหรับโค้ด CSS ให้นำไปใส่ใน CSS Selector ที่ต้องการแสดงฟ้อนต์ตัวนั้น ตัวอย่างเช่น
- /* ใช้ทั้งเว็บไซต์ */
- body {
- font-family: ‘Chonburi’, sans-serif;
- }
- /* ใช้เฉพาะหัวข้อ */
- h1, h2, h3, h4, h5, h6 {
- font-family: ‘Athiti’, sans-serif;
- }
ติดต่อได้ที่ :
โทร 064-23456-33
ติดต่อ Line ID : @indigital (มี@ นะคะ)
คลิกเพื่อ ADD Line : https://line.me/R/ti/p/%40indigital
Fanpage : INdigital การตลาดออนไลน์
คลิก https://www.facebook.com/indigital.co.th/
เว็บไซต์ : www.indigital.co.th
ที่มา fonts.google.com